Penjelasan
MIT App Inventor merupakan platform untuk memudahkan proses pembuatan aplikasi sederhana tanpa harus mempelajari atau menggunakan bahasa pemrograman yang terlalu banyak. Kita dapat mendesain aplikasi android sesuai keinginan dengan menggunakan berbagai macam layout dan komponen yang tersedia.
Berikut di bawah ini cara menggunakan MIT App Inventor. Jika anda membutuhkan bantuan dan menemukan kekurangan pada tutorial ini, bisa menghubungi kami melalui [email protected]
Tampilan MIT App Inventor
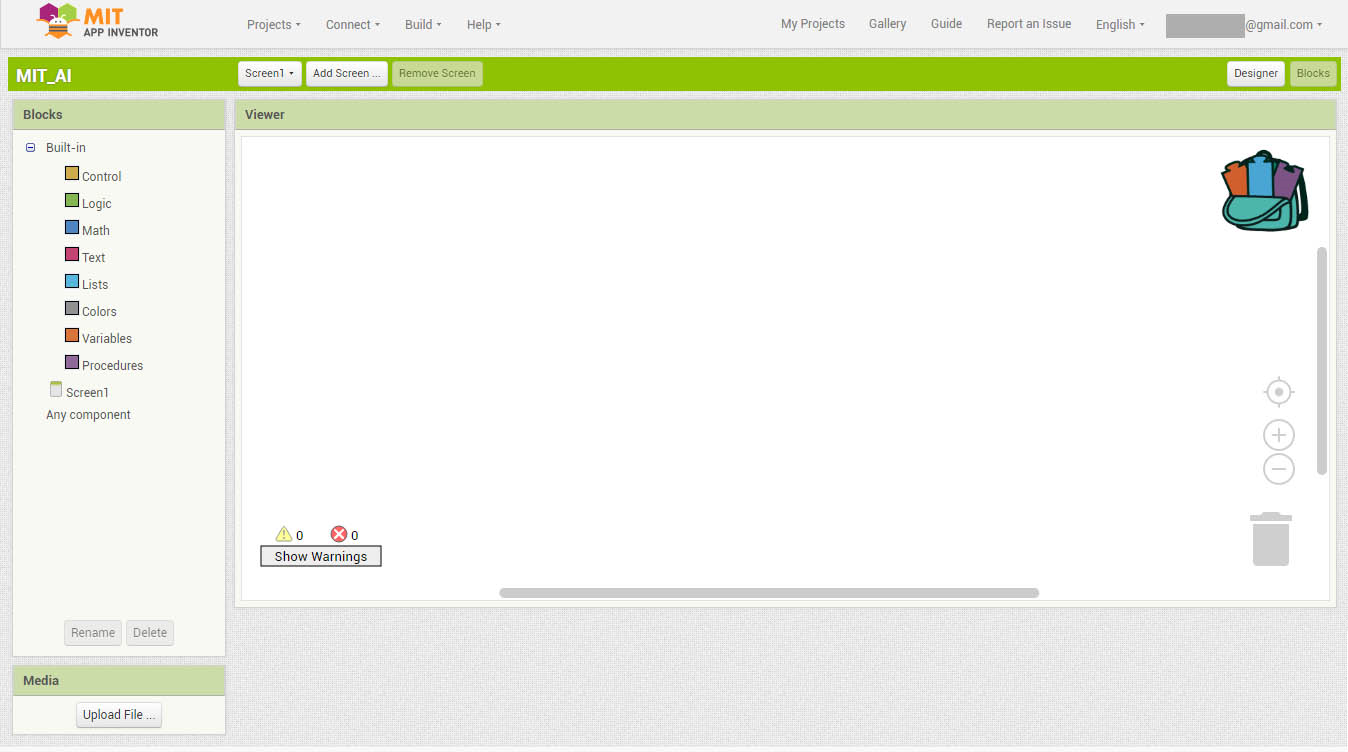
Pada MIT App Inventor terdapat dua halaman utama, yaitu halaman designer dan halaman blocks. Halaman designer digunakan untuk mendesain tampilan aplikasi dengan berbagai komponen dan layout yang disediakan sesuai dengan keinginan. Sedangkan halaman blocks digunakan untuk memprogram jalannya aplikasi android sesuai dengan tujuan.
Gambar 1. Tampilan Halaman Designer
Gambar 2. Tampilan Halaman Blocks
Halaman Designer
Pada halaman designer terdapat beberapa jendela seperti Palette, Viewer, Components, Media, dan Properties. Tools tersebut berfungsi untuk mendesain tampilan aplikasi android sesuai keinginan.
- Palette merupakan jendela tempat mengambil komponen-komponen yang dikategorikan dalam beberapa kategori untuk dimasukkan dalam aplikasi yang dibuat. Terdapat kategori User Interface, Layout, Media, Drawing and Animation, Maps, Sensors, Social, Storage, Connectivity, LEGO MINDSTORMS, Experimental, dan Extension.
- Viewer merupakan tempat untuk mengatur tampilan komponen pada aplikasi nantinya.
- Components merupakan tempat untuk mengatur komponen-komponen yang telah diletakkan di viewer, seperti misalnya mengganti nama komponen, dan menghapus komponen.
- Properties merupakan tempat untuk mengatur properti layar, dan komponen-komponen yang digunakan pada aplikasi yang sedang dibuat seperti lebar, tinggi, warna latar, besar huruf, dll.
- Media merupakan tempat untuk mengunggah gambar untuk digunakan pada aplikasi yang sedang dibuat.
Pada bagian Palette terdapat komponen penyusun untuk mendesain aplikasi, berikut adalah komponen penyusunnya:
1. User Interface
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Button | Dapat mendeteksi ketukan, hold down ketika pengguna menekan tombol, atau ketika pengguna melepas tombol. Ketika button mendeteksi salah satu dari hal tersebut, button akan menjalankan perintah. | |
| Checkbox | Dapat mendeteksi ketukan dari pengguna dan mengganti state-nya menjadi true/false (boolean). | |
| Date Picker | Memunculkan kalender untuk memilih tanggal. | |
| Image | Memasukkan gambar dalam aplikasi. | |
| Label | Menampilkan teks dalam aplikasi. | |
| List Picker | Menampilkan list yang dapat dipilih oleh pengguna ketika pengguna menekan list. | |
| List View | Menampilkan list. | |
| Notifier | Memunculkan pesan/peringatan pop-up pada aplikasi. Pesan dapat hilang secara otomatis, atau harus menerima input dari pengguna terlebih dahulu baru menghilang. | |
| Password Text Box | Menyediakan textbox yang menyembunyikan teks yang dimasukkan. | |
| Slider | Menyediakan progress bar yang dapat digeser. | |
| Spinner | Menampilkan pop-up list dengan elemen yang dapat dipilih ketika ditekan. | |
| Text Box | Menyediakan area untuk mengetik teks. | |
| Time Picker | Memunculkan jam untuk memilih waktu. | |
| Web Viewer | Menyediakan area yang dapat menampilkan laman web. |
2. Layout
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Horizontal Arrangement | Menyusun komponen secara horizontal. | |
| Horizontal Scroll Arrangement | Menyusun komponen secara horizontal, namun jika lebar komponen melebihi lebar komponen ini, maka dapat digeser (scroll). | |
| Table Arrangement | Membuat tabel. | |
| Vertical Arrangement | Menyusun komponen secara vertikal. | |
| Vertical Scroll Arrangement | Menyusun komponen secara vertikal, namun jika tinggi komponen melebihi tinggi komponen ini, maka dapat digeser (scroll). |
3. Media
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Camcorder | Mengaktifkan kamera HP dan merekam. | |
| Camera | Mengaktifkan kamera HP dan memotret. | |
| Image Picker | Menampilkan galeri pada aplikasi. Pengguna dapat memilih gambar yang akan disimpan dari galeri yang ditampilkan. | |
| Player | Memainkan musik/audio dan mengatur vibrasi HP. | |
| Sound | Memainkan musik/audio dan mengatur vibrasi HP dalam interval waktu tertentu. | |
| Sound Recorder | Merekam suara. | |
| Speech Recognizer | Mengkonversi suara menjadi teks menggunakan fitur speech recognition pada HP. | |
| Text to Speech | Mengkonversi teks menjadi suara. Pitch dan kecepatan pembacaan dapat diatur. | |
| Video Player | Memutar video serta menampilkan pengaturannya. | |
| Yandex Translate | Menerjemahkan teks dari satu bahasa ke bahasa yang lainnya. |
4. Drawing and Animation
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Ball | Sprite bola yang dapat berinteraksi pada sentuhan dan tarikan, serta berinteraksi dengan sprite lainnya pada kanvas. | |
| Canvas | Kanvas tempat sprite berinteraksi dengan pengguna atau dengan sprite lainnya, atau tempat pengguna menggambar. | |
| Image Sprite | Sprite gambar yang dapat berinteraksi pada sentuhan dan tarikan, serta berinteraksi dengan sprite lainnya pada kanvas. |
5. Maps
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Circle | Memvisualisasikan lingkaran dengan radius tertentu (dalam meter) pada koordinat tertentu. Dapat juga digunakan untuk menjalankan program ketika pengguna berada di suatu area. | |
| Feature Collection | Mengelompokkan fitur-fitur Maps. Event yang terjadi pada salah satu komponen pada kelompok tersebut, akan memicu event pada komponen-komponen lainnya. | |
| Line String | Menggambar garis pada peta. | |
| Map | Menampilkan peta pada layar aplikasi. | |
| Marker | Memberi tanda pada suatu lokasi di peta. | |
| Polygon | Membuat perimeter pada peta. | |
| Rectangle | Merupakan polygon dengan garis lintang dan garis bujur untuk batas utara, selatan, timur, dan barat. Jika sudut segiempat dipindahkan, maka informasi koordinat akan diperbaharui. |
6. Sensors
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Accelerometer Sensor | Mendeteksi goyangan dan percepatan dalam m/s2. | |
| Barcode Scanner | Membaca barcode. | |
| Gyroscope Sensor | Mengukur kecepatan sudut dalam derajat/detik. | |
| Location Sensor | Menyediakan informasi geografis seperti koordinat, ketinggian, kecepatan, dan alamat. Dapat juga mengkonversi alamat menjadi koordinat. | |
| Near Field | Memungkinkan aplikasi mengaktifkan fitur komunikasi jarak dekat (NFC). | |
| Orientation | Menentukan orientasi HP. | |
| Pedometer | Menentukan banyaknya langkah, dan jarak yang ditempuh. | |
| Proximity Sensor | Mengukur jarak antara objek dengan layar HP. |
7. Social
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Contact Picker | Menampilkan list berisi kontak ketika ditekan. | |
| Email Picker | Menampilkan list berisi email ketika pengguna mengetikkan kata kunci ataupun email dari orang yang dituju. | |
| Phone Call | Melakukan panggilan telepon. | |
| Phone Number Picker | Menampilkan list berisi nomor kontak pada layar HP. | |
| Sharing | Memungkinkan pertukaran berkas atau pesan antara satu aplikasi dengan aplikasi lainnya yang terdapat pada HP. | |
| Texting | Mengirim pesan teks ke suatu nomor kontak. | |
| Memungkinkan komunikasi dengan Twitter sehingga pengguna dapat membuat tweet, melihat tweet, dll. |
8. Storage
| Simbol |
Nama |
Fungsi |
|---|---|---|
| File | Menerima atau mengirim berkas. Dapat juga digunakan untuk membaca atau menulis berkas. | |
| Fusiontables Control | Memungkinkan komunikasi dengan Google Fusion Table. Google Fusion Table dapat menyimpan, membagikan, query, dan memvisualisasikan tabel data. | |
| TinyDB | Menyimpan data untuk aplikasi sehingga ketika aplikasi ditutup, dan kemudian dibuka kembali, data masih tersimpan. | |
| TinyWebDB | Menyimpan data pada web. |
9. Connectivity
| Simbol |
Nama |
Fungsi |
|---|---|---|
| Activity Starter | Memanggil aplikasi lain. | |
| Bluetooth Client | Membuat aplikasi sebagai Bluetooth client. | |
| Bluetooth Server | Membuat aplikasi sebagai Bluetooth server. | |
| Web | Memungkinkan aplikasi untuk berinteraksi dengan web dan menyediakan fungsi untuk HTTP GET, POST, PUT, dan DELETE. |
10. Experimental
| Simbol |
Nama |
Fungsi |
|---|---|---|
| CloudDB | Memungkinkan pengguna aplikasi untuk saling bertukar data pada database dengan software Redis. | |
| FirebaseDB | Memungkinkan pengguna aplikasi untuk saling bertukar data pada database dengan Firebase. |
Halaman Blocks
Pada halaman blocks terdapat beberapa codeblock yang berfungsi untuk memprogram aplikasi android sesuai yang diinginkan. Pada halaman block terdapat beberapa komponen seperti Control, Logic, Math, Text, Lists, Colors, Variables, dan Procedures. Berikut adalah komponen yang terdapat pada halaman blocks:
1. Control
| Blok Kode |
Fungsi |
|---|---|
| If kondisional. Jika “if” memenuhi syarat, maka blok yang ada setelah “then” dieksekusi. | |
| Looping dari angka pertama hingga angka terakhir dengan suatu interval. Maka gambar disamping berarti loop dari angka 1 hingga 5 dengan interval 1: 1, 2, 3, 4, 5. | |
| For bertingkat. Untuk setiap objek dalam list, dilakukan looping. | |
| Jika nilai test true, maka loop while berjalan. |
2. Logic
| Blok Kode |
Fungsi |
|---|---|
| Boolean true/false. | |
| Jika dipasangkan dengan true/false maka true menjadi false, dan false menjadi true. | |
| Memeriksa apakah satu objek sama dengan/tidak sama dengan objek di kanan. Jika sesuai kriteria, maka blok akan bernilai true, dan false jika tidak sesuai. | |
| Pada logika and jika kedua syarat terpenuhi, maka nilainya menjadi true. Sedangkan pada logika or, jika salah satu syarat atau keduanya terpenuhi, maka nilainya menjadi true. |
3. Math
| Blok Kode |
Fungsi |
|---|---|
| Digunakan untuk menginput angka. | |
| Digunakan untuk membandingkan dua angka. Perbandingan dapat berupa sama dengan, tidak sama dengan, lebih dari, kurang dari, lebih dari sama dengan, dan kurang dari sama dengan. | |
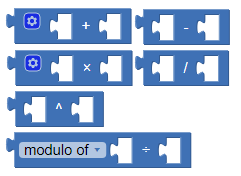
| Operasi matematika dasar, yaitu tambah, kurang, kali, bagi, pangkat, dan modulus. | |
| Mengambil nilai integer secara acak dari range yang ditentukan. | |
| Operasi trigonometri sin, cos, tan. |
4. Text
| Blok Kode |
Fungsi |
|---|---|
| Teks kosong. | |
| Menggabungkan dua atau lebih teks. | |
| Memeriksa jika teks kosong atau tidak. | |
| Memeriksa apakah ada bagian tertentu dalam suatu teks. | |
| Memisahkan teks pada penanda tertentu dan membuatnya menjadi list. |
5. List
| Blok Kode |
Fungsi |
|---|---|
| Membuat list kosong. | |
| Membuat list. | |
| Menambahkan elemen pada list. | |
| Memeriksa apakah ada elemen tertentu pada list. | |
| Memeriksa banyaknya elemen pada list. | |
| Memeriksa apakah list kosong atau tidak. | |
| Mengambil elemen dari suatu list. | |
| Menghapus elemen dari suatu list. |
6. Colors
| Blok Kode |
Fungsi |
|---|---|
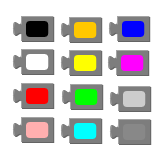
| Pilihan warna yang disediakan MIT AI. | |
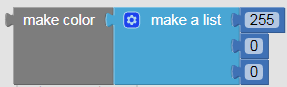
| Membuat warna sendiri dengan menggunakan kode RGB warna. |
7. Variables
| Blok Kode |
Fungsi |
|---|---|
| Membuat suatu variabel global. | |
| Mengambil variabel global. | |
| Memodifikasi isi dari variabel global. |
8. Procedure
| Blok Kode |
Fungsi |
|---|---|
| Membuat suatu prosedur. | |
| Membuat suatu fungsi yang mengembalikan hasil tertentu. |
Menghubungkan ke ANTARES
Setelah kita mengetahui tentang MIT App Inventor dan fitur-fitur yang ada, selanjutnya kita akan membuat sebuah aplikasi yang akan terhubung ke server ANTARES untuk mengirim dan menerima data.
A. Kirim Data ke Server
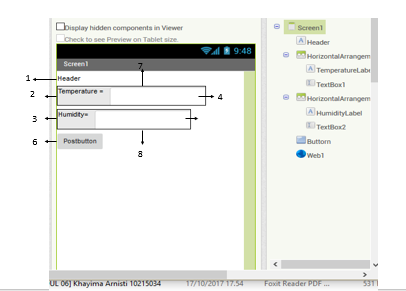
Kirim data (post) pada bagian MIT App Inventor, merupakan perintah yang digunakan dalam aplikasi MIT App Inventor untuk dapat melakukan post data secara manual dari data yang kita input dalam “text box” MIT App Inventor ke Platform ANTARES. Sebelum membuat code blocks untuk aplikasi Post, dapat dilakukan dengan membuat desain terlebih dahulu. Desain komponen yang telah kita buat tersebut, berfungsi sebagai tools yang akan membantu pengguna untuk dapat menjalankan aplikasi yang telah dibuat. Contoh desain untuk aplikasi Post Data dari MIT App Inventor ke ANTARES sebagai berikut:
Gambar 3. Tampilan Desain Aplikasi Post Data Sederhana
Desain di atas menggunakan beberapa komponen, yaitu:
| No. |
Palette |
Komponen |
Nama Komponen |
|---|---|---|---|
| 1 | User Interface | Label | Header |
| 2 | User Interface | Label | Temperature |
| 3 | User Interface | Label | Humidity |
| 4 | User Interface | TextBox | TextBox1 |
| 5 | User Interface | TextBox | TextBox2 |
| 6 | User Interface | Button | PostButton |
| 7 | Layout | HorizontalArrangement | HorizontalArrangement1 |
| 8 | Layout | HorizontalArrangement | HorizontalArrangement2 |
| 9 | Connectivity | Web | Web1 |
Setelah kita membuat desain tampilan aplikasi, langkah selanjutnya yang harus dilakukan yaitu membuat program untuk menjalankan aplikasi sesuai dengan tujuan. Untuk memprogramnya kita gunakan code blocks yang terdapat pada halaman blocks.
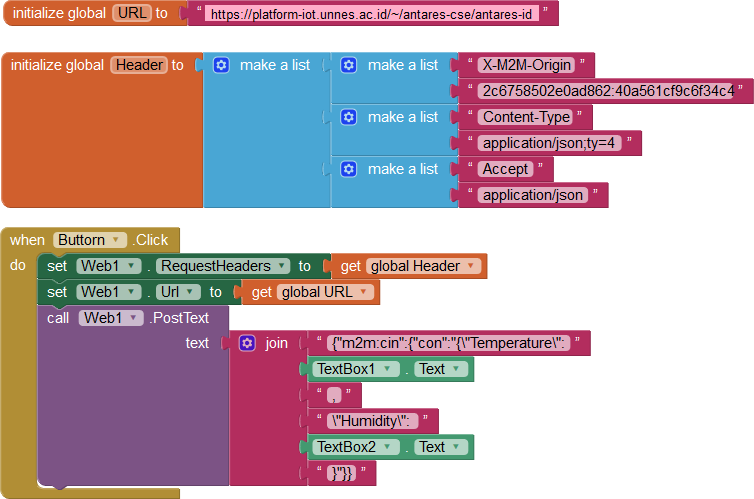
Untuk dapat mengirim data ke server ANTARES, format pengiriman data menggunakan format JSON. Berikut di bawah ini adalah format JSON beserta code blocks:
{
"m2m:cin":{
"con":"{\"key1\":integer-value, \"key2\":\"string-value\", \"keyN\":\"valueN\"}"
}
Gambar 4. Code Block Post Data ke ANTARES
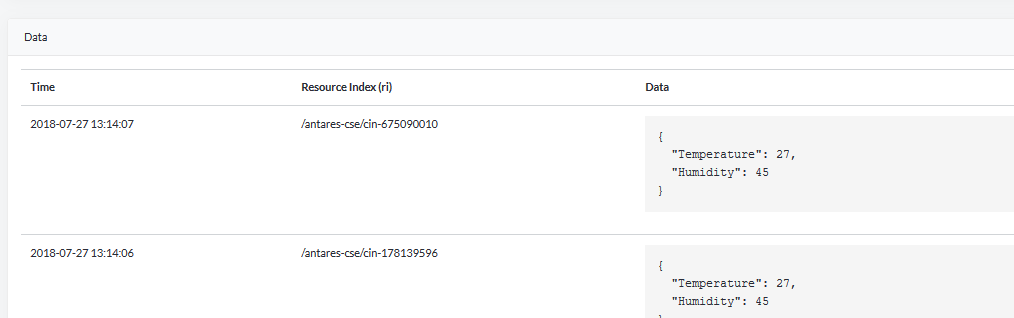
Setelah kita membuat desain dan program untuk aplikasinya, selanjutnya kita akan melihat data yang dikirim ke server melalui console ANTARES (https://console.antares.id/dashboard/application). Berikut adalah data yang ditampilkan pada console ANTARES:
Gambar 5. Console Pada ANTARES
B. Menerima Data dari Server
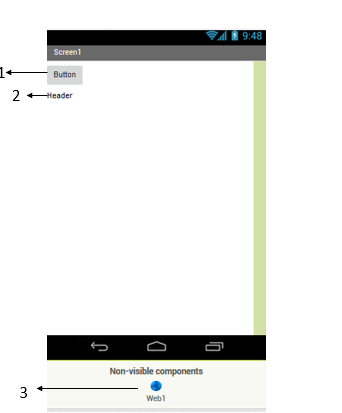
Aplikasi Get data dengan MIT App Inventor merupakan aplikasi sederhana yang akan menampilkan data yang kita ambil dari suatu platform melalui URL dan Header. Dalam proses Get Data ini menggunakan platform ANTARES. Contoh yang kami buat ini, mencoba untuk melakukan get data dari documentations ANTARES “Retrieve Latest Data”. Sebelum membuat aplikasi Get Data pada MIT App Inventor, terlebih dahulu kita buat desain untuk aplikasinya seperti berikut :
Gambar 6. Tampilan Desain Aplikasi Get Data Sederhana
Desain di atas menggunakan beberapa komponen, yaitu:
| No. |
Palette |
Komponen |
Nama Komponen |
|---|---|---|---|
| 1 | User Interface | Button | Button |
| 2 | User Interface | Label | Header |
| 3 | Connectivity | Web | Web1 |
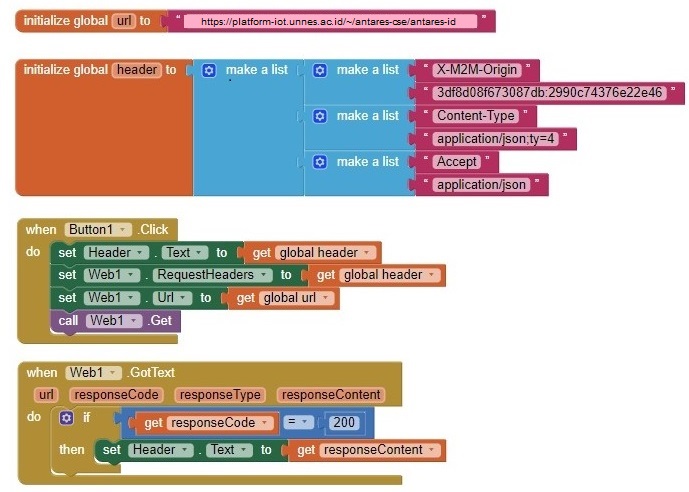
Setelah kita membuat desain aplikasinya, selanjutnya kita program dengan menggunakan code blocks yang tersedia sebagai berikut:
Gambar 7. Code Block Aplikasi Get Data
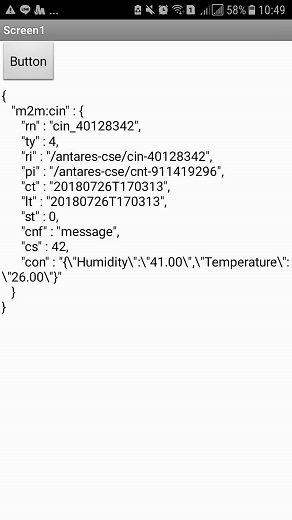
Setelah kita mendesain dan memprogram aplikasinya, maka kita dapat melihat hasilnya pada aplikasi android yang kita buat tadi. Data yang ditampilkan yaitu data terakhir dari console di ANTARES yang memiliki format JSON. Berikut adalah tampilan hasilnya:
Gambar 8. Tampilan Hasil Aplikasi Get Data
C. Menerima Data Realtime
Pada bagian ini, dibuat sebuah aplikasi yang dapat mengambil data dari Antares, menampilkannya pada layar, dan memperbaharui data yang ditampilkan secara otomatis apabila pengguna ingin mendapatkan live measurement. Data yang diambil merupakan data temperatur dan kelembaban yang didapat dengan menggunakan sensor DHT11. UI pada aplikasi ini terdiri dari 3 bagian, yaitu bagian instruksi, bagian hasil, dan bagian preview. Berikut pengaturan user interface yang dibuat pada tab “Designer” MIT App Inventor (AI):
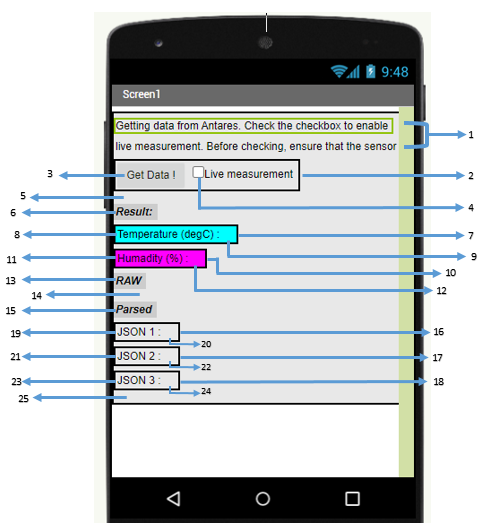
Gambar 9. Tampilan Desain Aplikasi Data Realtime
Desain di atas menggunakan beberapa komponen, yaitu:
| No. |
Palette |
Komponen |
Nama Komponen |
|---|---|---|---|
| 1 | User Interface | Label | Label1 |
| 2 | Layout | HorizontalArrangement | HorizontalArrangement1 |
| 3 | User Interface | Button | BGet |
| 4 | User Interface | CheckBox | CBLiveMeasurement |
| 5 | User Interface | Label | LRC |
| 6 | User Interface | Label | Label2 |
| 7 | Layout | HorizontalArrangement | HorizontalArrangement2 |
| 8 | User Interface | Label | Label5 |
| 9 | User Interface | Label | LTemp |
| 10 | Layout | HorizontalArrangement | HorizontalArrangement3 |
| 11 | User Interface | Label | Label6 |
| 12 | User Interface | Label | LHum |
| 13 | User Interface | Label | Label3 |
| 14 | User Interface | Label | LRaw |
| 15 | User Interface | Label | Label4 |
| 16 | Layout | HorizontalArrangement | HorizontalArrangement4 |
| 17 | Layout | HorizontalArrangement | HorizontalArrangement5 |
| 18 | Layout | HorizontalArrangement | HorizontalArrangement6 |
| 18 | Layout | HorizontalArrangement | HorizontalArrangement6 |
| 19 | User Interface | Label | Label7 |
| 20 | User Interface | Label | LJSON1 |
| 21 | User Interface | Label | Label9 |
| 22 | User Interface | Label | LJSON2 |
| 23 | User Interface | Label | Label11 |
| 24 | User Interface | Label | LJSON3 |
| 25 | User Interface | Label | LParsed |
| 26 | Connectivity | Web | Web1 |
| 27 | Sensors | Clock | Clock1 |
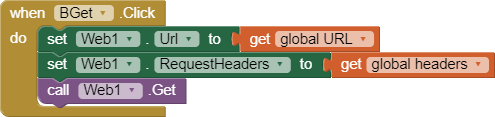
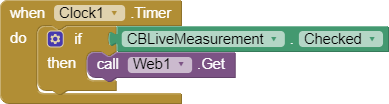
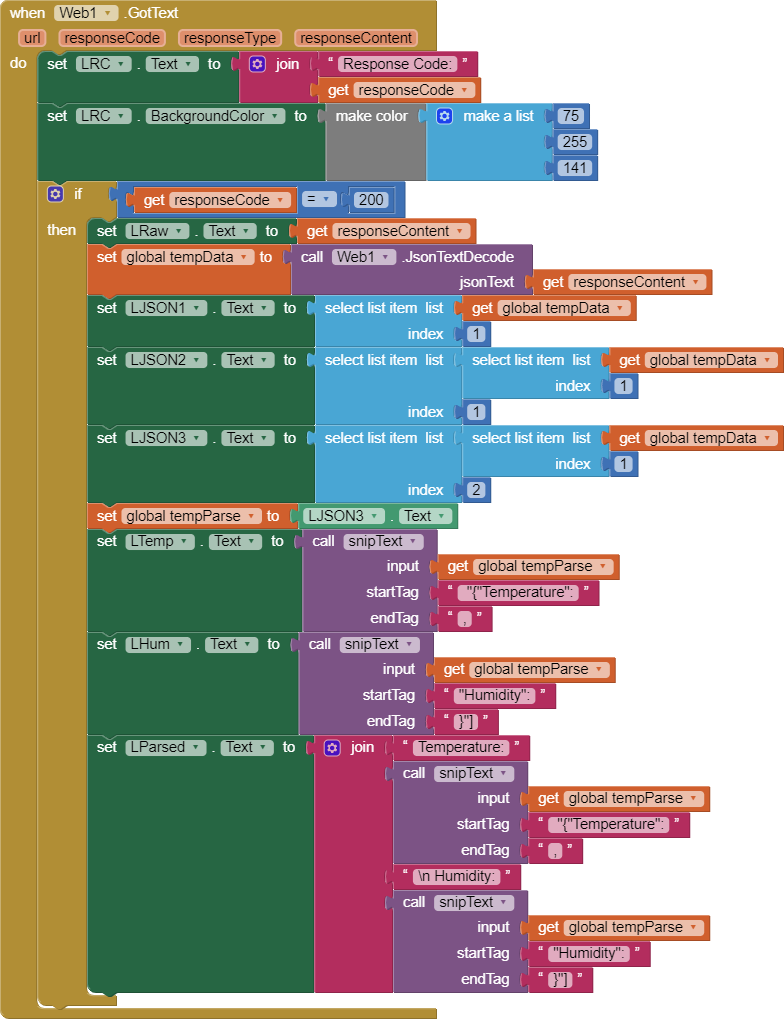
Setelah kita membuat desain aplikasinya, selanjutnya kita program dengan menggunakan code blocks yang tersedia sebagai berikut:
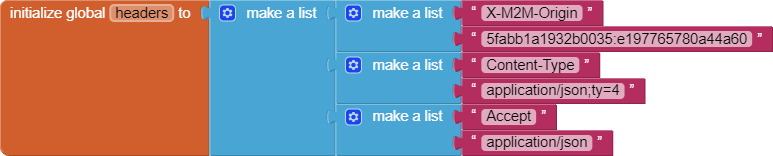
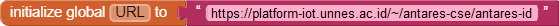
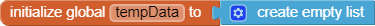
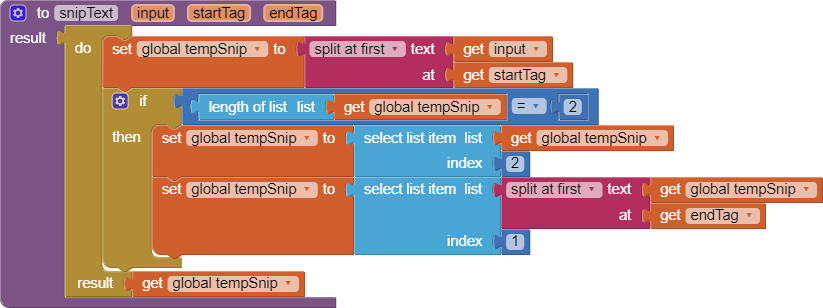
Gambar 10. Code Block Aplikasi Data Realtime
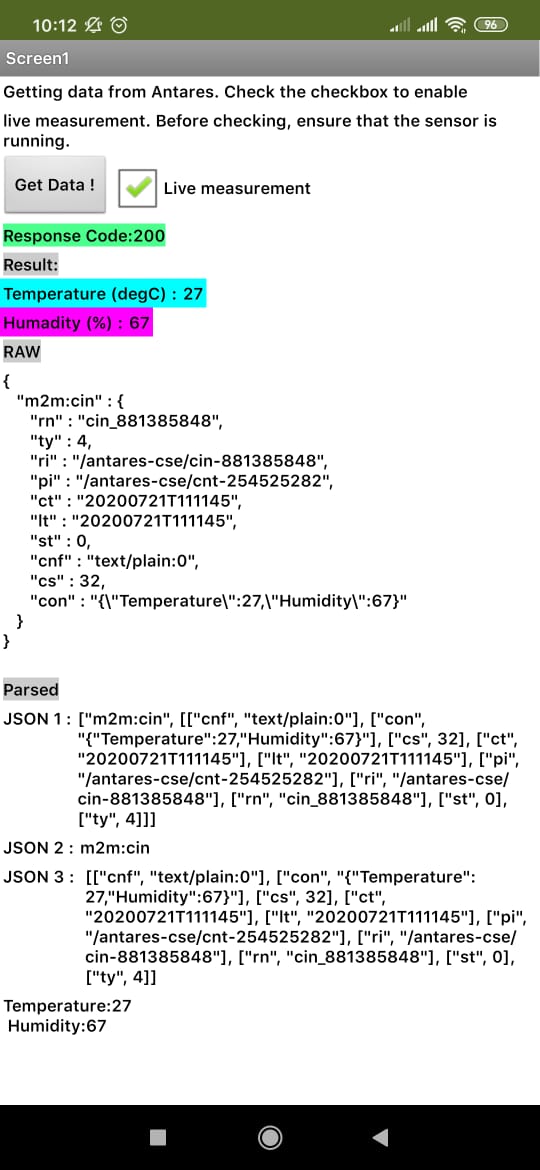
Setelah kita mendesain dan memprogram aplikasinya, maka kita dapat melihat hasilnya pada aplikasi android yang kita buat. Data yang ditampilkan yaitu data terakhir dan akan terus merefresh otomatis. Berikut adalah tampilan hasilnya:
Gambar 11. Tampilan Hasil Aplikasi Data Realtime